구글 크롬 브라우저는 세계적으로 다른 브라우저의 추종을 불허할 정도로 시장점유율이 높다. 모바일에서도 시장점유율이 제일 높은 브라우저입니다. 사용도가 높은 구글 크롬 브라우저를 선호하는 현실입니다.

⯄ 구글 크롬 브라우저.
- 구글 크롬 브라우저는 인터넷의 모든 서비스와 자료에 접근하는 일을 지원하는 프로그램으로서 다양하고 신속하게
정보를 제공하는 것으로 알고 있습니다.
- 인터넷을 처음 시작하는 초보자일수록 많은 정보와 신속한 통신수단으로 운영할 수 있는 구글 크롬 브라우저를 다운
받아 사용하도록 다운 과정과 사용방법을 보여 드리겠습니다.
⯄ 구글 크롬 브라우저 다운과정.
- 크룸 브라우저를 사용해 본 적이 없는 인터넷 사용자를 위해 정보도 많고 신속하게 접 할 수 있는 크롬 웹브라우저 설치에 대하여 실제로 다운로드하는 과정을 보여드리겠습니다.
- 구글크롬 브라우저 와 네이버 브라우저 2가지 다운로드입니다.

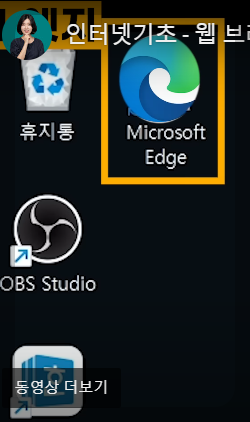
① 컴퓨터를 켰을때 바탕화면에 웹브라우저가 보이지 않을 때는 바탕화면 아래에 있는
검색을 누르고 검색창에 아래 화면과 같이 Edge를 입력합니다

② 검색창에 Edge를 입력하면 아래화면이 나옵니다.

③ 위 화면을 마우스 오른쪽으로 누르고,

④ 파일위치 열기를 눌러줍니다.
 |
 |
 |

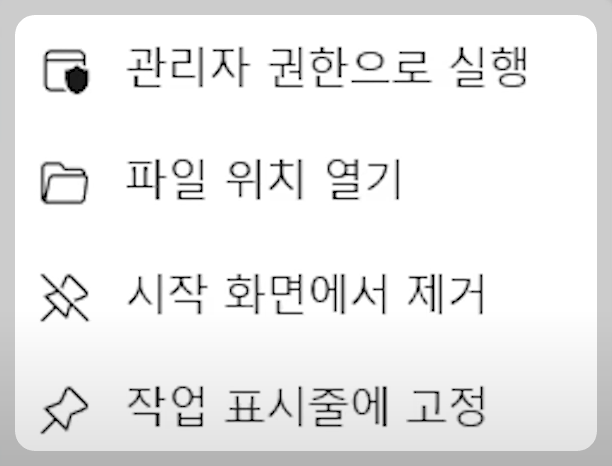
⑤ 위 화면 맨 아랫부분에 Microsoft Edge 오른쪽을 눌러주고

⑥ 화면 맨 아래 부분에 더 많은 옵션 표시를 눌러줍니다

⑦ 작업표시줄에 고정은 화면 아래에 Edge를 고정시켜 사용할 수가 있습니다,
바로가기 만들기를 누르면 를 바탕화면에 미이크로소프트에 Edge가 나타납니다
바로가기 만들기를 누르면 아래 화면과 같이 바탕화면에 Edge가 나타납니다.

⑧ 마크로소프트 Edge를 이용해 사 크롬을 설치합니다.
마크로소프트 Edge를 더블로 눌러줍니다.
검색창이 나타납니다. 검색창에 크롬입력합니다

⑨ 검색창에 크롬을 입력한다.

⑩ 위화면은 Edge가 있어서 브라우저가 필요가 없다고 하는 겁니다.
그러나 여기서는 크롬을 실질적으로 다운로드를 하기 위해 화면을 아래로 내려보면
Chrome 웹브라우저 화면이 나옵니다.

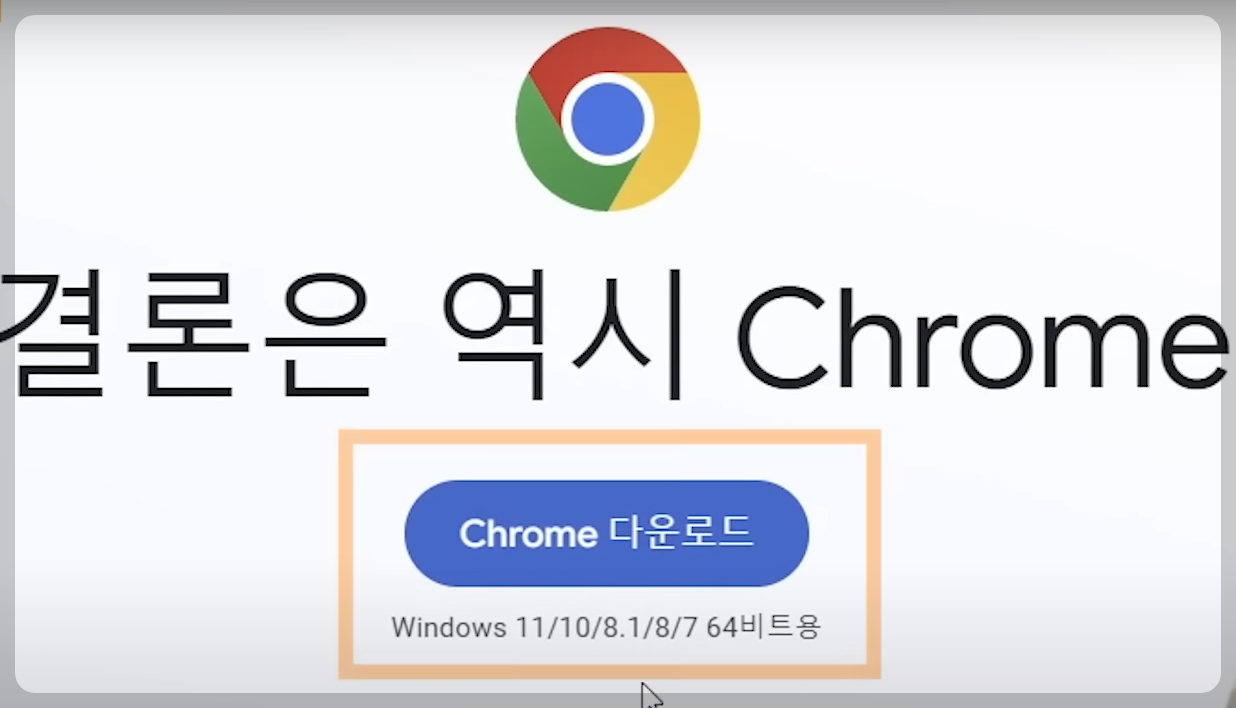
⑪ 위 화면 Chrome 웹브라우저 을 눌러 줍니다.

⑫ Chrome 다운로드 눌러줍니다.

⑬ 위화면에서 자동으로 안 되기 때문에 (수동으로 Chrome)를 눌러줍니다

⑭ 설치파일이 오른쪽 상단에 나타납니다. 열기를 눌러줍니다.


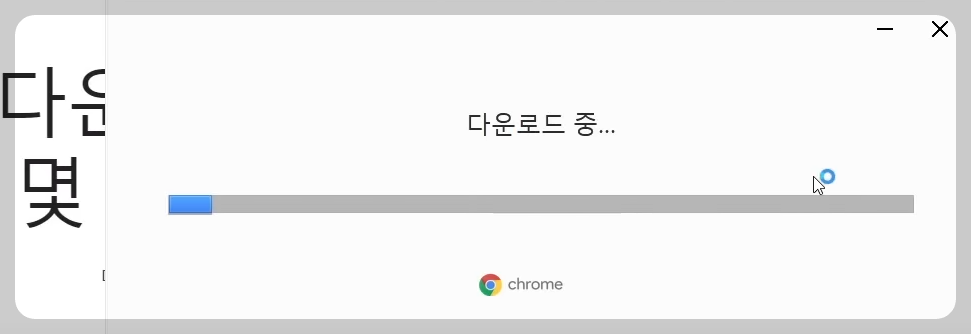
⑮ 예를 눌러줍니다. 그러면 아래화면과 같아 다운로드가 됩니다.

다운로드가 완료되면 아래화면과 같이 Chrome 사용자 선택이 나옵니다

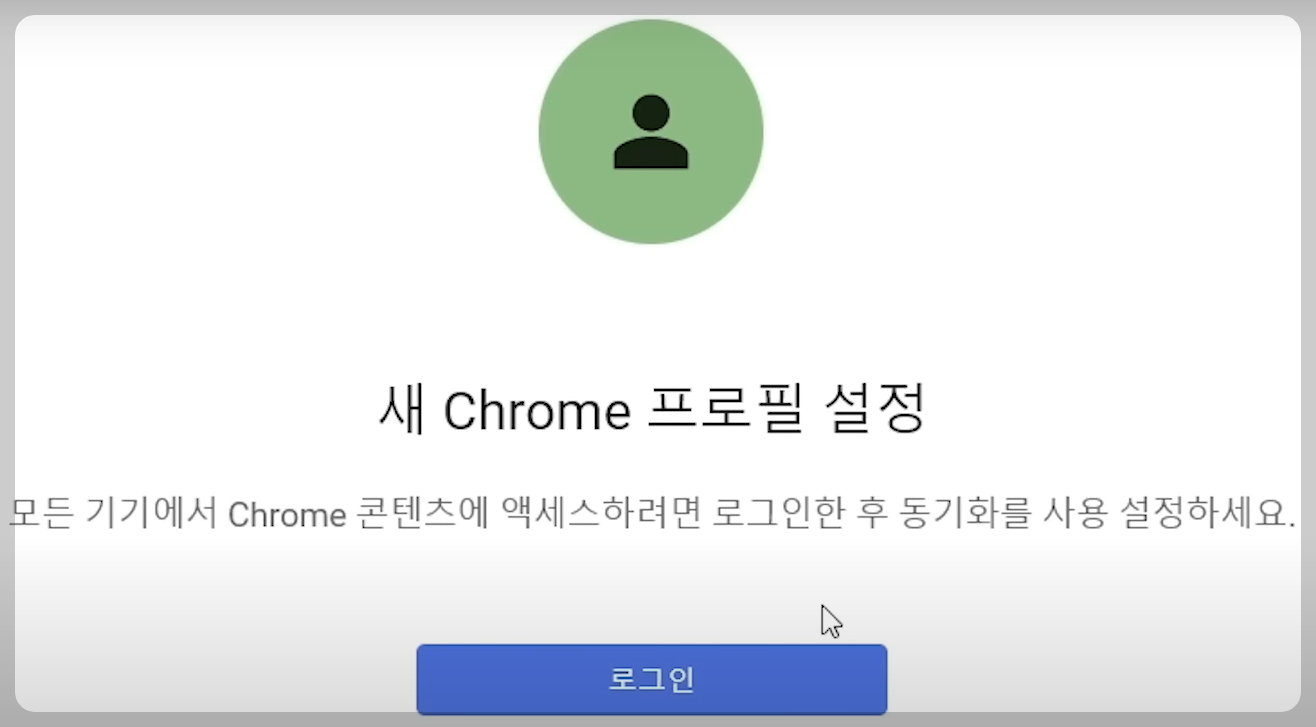
⑯ Chrome사용자 선택에서 사용자가 없을 때는 추가버튼을 눌러서 아래화면과 같이 로그인을 하면 됩니다.


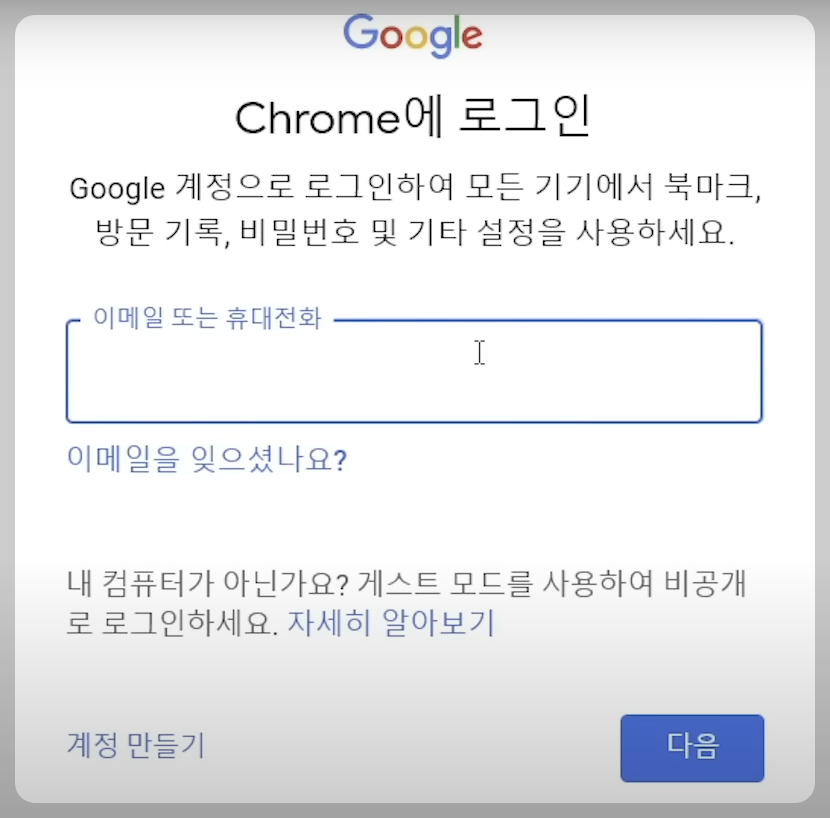
⑰ 구글계정과 이메일을 입력하면 계정을 만들 수가 있습니다.
⑱ 계정을 한번 만들어놓게 되면 나중에 바탕화면에 아래와 같이 크롬이 생긴 것을 볼 수가 있습니다.

⑲ 크롬을 눌러봤을 때 내가 어떤 계정을 선택할 것인지 사용자를
선택하게 됩니다.

⑳ 크롬단계입니다. 크롬은 검색포털을 구글을 하고 있습니다.
크롬이라고 해서 구글에서 검색하는 것은 아닙니다. naver, daum, 구글도 있습니다.

► 네이버 검색창 이 다운로드과정.

① 위 화면과 같이 네이버 검색창에 크롬 다운로드를 입력합니다.

② 구글크롬을 눌러줍니다.

③ 크롬다운로드 눌러줍니다.
④ 동의 및 설치 눌러줍니다

⑤ 실행을 눌러 주세요

⑥다운로드는 다되어갑니다.
이 앱이 디바이스를 변경할 수 있도록 허용하시겠습니까----네 눌러줍니다
그러면 크롬 브라우저가 초기화되면서 사운드 완료됩니다.

⑦ 위의 사항들이 내 컴퓨터에 브라우저를 설치하는 방법이었습니다.

⑧위 화면이 초기 크롬 브라우저입니다.
※ 크롬 브라우저 다운로드 과정을 보여드렸습니다.
